Suatu dokumen HTML juga mempunyai aturan dalam penulisannya, ada beberapa tag yang harus anda tuliskan dan sudah menjadi ketentuan. Jika kita perbaiki latihan kita sebelumnya menjadi dokumen HTML yang benar maka kodenya menjadi seperti berikut:
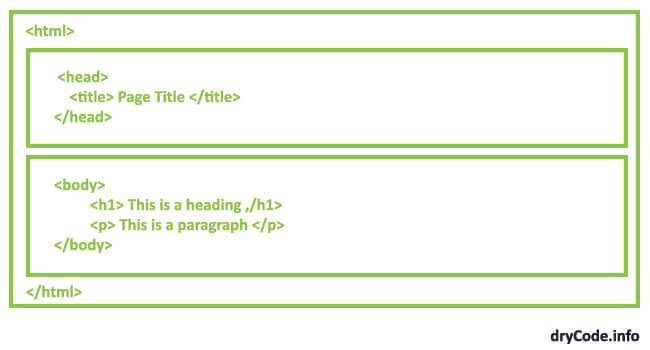
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
baiklah mari kita uraikan satu persatu struktur tag yang ada di atas. <!DOCTYPE html> adalah tag awal dari setiap dokumen HTML, tag ini berfungsi untuk menginformasikan pada browser bawha dokumen yang sedang dibuka adalah dokumen HTML. Tag ini perlu dicantumkan disetiap dokumen HTML yang akan anda buat.
<html> … </html> awal dari isi dokumen HTML dimulai dari sini, semua kode HTML yang akan dibuat akan ditulis di dalam tag ini.
<head> … <head> Tag Head akan digunakan untuk menyimpan berbagai informasi tentang dokumen HTML, lebih detailnya akan kita temui pada bab selanjutnya. Apa yang terdapat di dalam tag ini, tidak akan ditampilkan secara langsung pada web browser.
<title> … </title> Salah satu contoh informasi yang terdapat di dalam tag Head adalah title. Title akan menampilkan teks pada judul browser atau pada tab browser.
<body> … </body> apa yang ingin anda tampilkan pada browser akan ditulis di dalam tag ini, tag body merupakan tag pembuka dari badan dokumen HTML.
sumber : rian ariona